本文介绍的是 CDN + COS 部署静态网站的方式。
这里提醒一下,使用 COS 部署静态网站一定要使用 私有读写 的访问权限,并且一定要搭配 CDN 使用,否则网站遭受攻击会产生 大量的流量费用。
准备
需要准备一个已经完成 ICP 备案的域名。如果没有域名可以在域名服务商处购买,如果没有完成域名备案,则可以使用 Serverless 备案,价格为 110 元 / 5 年 (这里以腾讯云为例)。
部署
不同的云服务器服务商操作可能会有不同,这里仅以腾讯云为例进行介绍。
前提条件
安装
通过 pnpm 安装最新版本的 Serverless Cloud Framework,详情见 安装 Serverless Cloud Framework。
如果由于 网络问题 导致安装失败,请将 pnpm 切换为 淘宝的镜像源 后,重新进行安装。
配置
打开 Git Bash 并定位到项目根目录。在项目根目录下,创建 serverless.yml 文件:
1 | touch serverless.yml |
在 serverless.yml 文件中进行如下配置:
1 | # serverless.yml |
部署
通过 scf deploy 命令进行部署,并可以添加 --debug 参数查看部署过程中的信息。如您的账号未 登录 或 注册 腾讯云,您可以直接通过 微信 扫描命令行中的二维码进行授权登录和注册。
1 | scf deploy |
访问命令行输出的 Website URL,即可查看您的 Serverless Web 站点。
如果希望更新静态网站,需要在本地重新生成静态网站,再运行 Serverless Cloud Framework 更新静态网站。
移除
通过以下命令移除 Hexo 网站:
1 | scf remove --debug |
账号配置(可选)
当前默认支持 CLI 扫描二维码登录,如您希望配置持久的环境变量/密钥信息,也可以本地创建 .env 文件:
1 | touch .env # 腾讯云的配置信息 |
在 .env 文件中配置腾讯云的 SecretId 和 SecretKey 信息并保存:
1 | # .env |
COS 配置
COS 存储桶配置仅需要注意以下两点:
- 安全管理 - 防盗链设置
- 权限管理 - 存储桶访问权限
建议将防盗链设置开启,将静态网站域名设置为白名单即可,详情参见 设置防盗链。存储桶访问权限切记一定要修改为 私有读写,否则 不安全。
CDN 配置
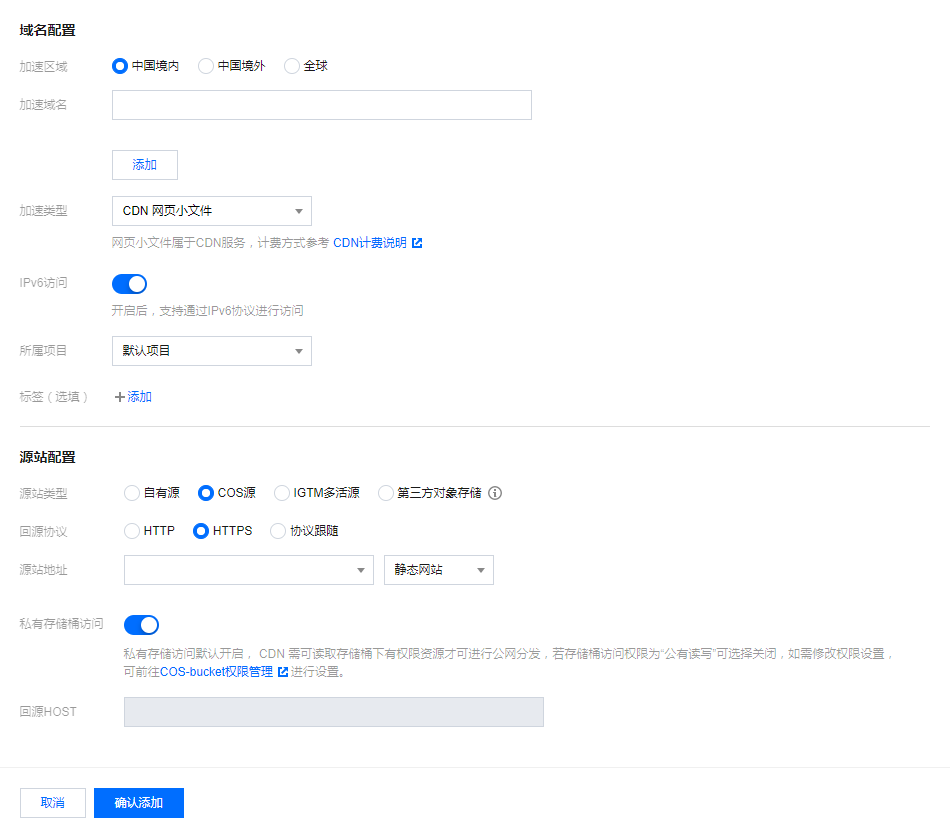
在 域名管理 中,点击 添加域名 进行 CDN 配置。
注意:每次修改静态网站后,需要 刷新 CDN,否则会出现 静态网站未刷新 的情况。
添加域名
按照图片中进行配置即可。

- 加速区域:中国境内
- 加速域名:可以同时配置多个,例如
baidu.com以及www.baidu.com - 加速类型:静态网站选择 CDN 网页小文件 即可
- IPv6访问:推荐开启
- 源站类型:COS 源
- 回源协议:HTTPS
- 源站地址:选择对应的存储桶,并将 默认域名 修改为 静态网站
- 私有存储桶访问:开启并进行授权,切记 必须开启。
推荐配置
提升资源命中率
按照个人需求配置即可,如果是静态网站为 个人博客,且发布文章比较频繁,则建议将
html设置为 不缓存。提升访问性能
- 智能压缩:推荐开启,可以有效低减少文件的体积,帮助节省边缘流量带宽的消耗,降低传输成本。
防止费用超额
用量封顶配置:必须开启,防止产生 高额账单。
可以参照图片进行配置,具体封顶流量参照个人静态网站实际情况进行配置。

提升访问安全
HTTPS 服务:推荐开启,但需要注意会产生 额外的流量费用
HTTPS 配置:如果开启 HTTPS, 则推荐配置。可以在 SSL 证书 申请免费证书
IP 访问限频配置:推荐开启,可一定程度上防范单一用户对资源、接口的恶意访问,需要根据个人静态网站实际情况进行配置
说明:IP访问阈值 并非单纯指单位时间访问的次数,而是包含一次访问 全部资源请求的次数。
配置 CNAME
如果域名已经托管在 DNSPod,则直接 一键配置 即可,否则需要在域名服务商处进行配置。
补充配置
在域名管理中成功添加域名后,需要对相应域名进行补充配置。
访问控制
防盗链配置:建议开启。通过对用户 HTTP Request Header 中
referer字段的值设置访问控制策略,从而限制访问来源,避免恶意用户盗刷1
2
3
4
5
6
7
8## 推荐白名单
*.baidu.com
*.bing.com
*.google.com
*.qq.com
*.sina.com
*.so.com
*.sogou.com注意:别忘记添加当前静态网站域名进入白名单。
回源配置
- 合并回源配置:推荐开启
- 回源跟随 301/302 配置:推荐开启
HTTPS 配置
- HTTP 2.0 配置:建议开启。大幅提升 Web 性能,进一步减少了网络延迟
- 强制跳转:推荐开启
- HSTS 配置:推荐开启
- OCSP 装订配置:推荐开启
- QUIC:能够保障网络安全性,同时减少传输和连接时的延时,避免网络拥塞,会产生 额外的费用
高级配置
- 离线缓存配置:推荐开启
DNS 解析
这里并非教学如何配置 DNS 解析记录,而是说明一下如何配置境内/外分别解析。

通过配置不同的 线路类型,以达到境内/外分别解析的效果。
对于境外的静态网站,这里推荐使用 Vercel 部署项目。
免费的 CDN 以及云存储
又拍云联盟
又拍云推出的开发者帮助计划,为开发者提供专业、免费、稳定的 CDN 及云存储服务,加速个人网站及 APP 等项目。
加入又拍云联盟,按步骤完成申请即可获得 10GB 免费存储空间 以及 15GB 免费 CDN 流量 (HTTP/HTTPS 均可用)。
详情参见 又拍云联盟。
参考资料
__END__